Animation Logo AtelierC01N
Fabriquer le logo de l'atelier du c01n sur open scad
Je me suis basé sur la première page de l'aide proposée par Openscad http://en.wikibooks.org/wiki/OpenSCAD_User_Manual/First_Steps
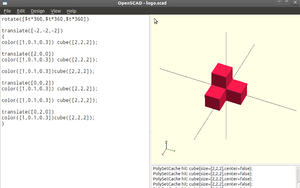
Ouvrez un nouveau document, enregistrez le sous le nom que vous voulez, puis appuyez sur la touche F5 pour voir ce que ça donne.
- (Lisez la bien et ne faites pas comme moi, procédez au rendu des couleurs en appuyant sur la touche F5 (et non F6))
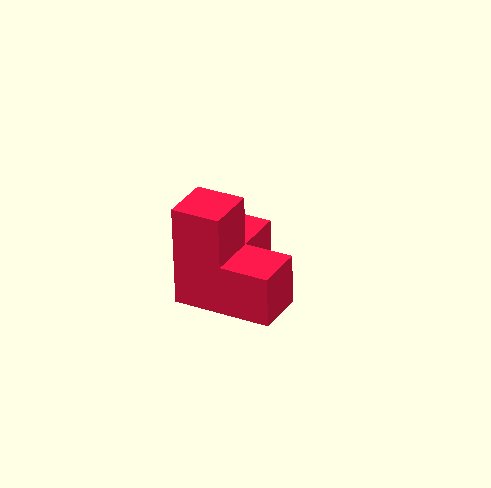
Le logo du c01n consiste en 4 cubes roses collés dans le c01n d'un repère x, y et z Voici le code pour dessiner la forme
color([1,0.1,0.3]) cube([2,2,2]); translate([2,0,0]) color([1,0.1,0.3]) cube([2,2,2]); color([1,0.1,0.3])cube([2,2,2]); translate([0,0,2]) color([1,0.1,0.3]) cube([2,2,2]); color([1,0.1,0.3]) cube([2,2,2]); translate([0,2,0]) color([1,0.1,0.3])cube([2,2,2]);
la couleur rose : color([1,0.1,0.3])
color([rouge, vert,bleu])
La quantité de couleur étant compris entre 0 et 1.
0 représentant 0 et 1 représentant 256
Elle est obtenue à tâtons dans le monde du RVB qui en théorie correspond à 255,192,203 soit (255/255)=1, (192/255)=0.75, (203/255)= 0.79 mais ce rose me semblant fadasse, j'ai préféré explorer et me perdre dans la poésie de la couleur numérique.
J'ai appris par la suite que Gimp le faisait très bien...
Le cube : cube([2,2,2])
Il est obtenu par le mot cube (qui dans Openscad signifie parallélépipède droit et non pas cube)
Pour que le pavé soit un cube, il suffit de lui donner des cotés de longueur égale.
ici :2
La translation d'objet : translate([0,0,0])
Les déplacement se font le long des axes x, y et z
X horizontal, y en profondeur, z en altitude
Les 4 cubes formant le logo du c01n étant larges de 2, pour le reproduire , il faut caler le premier au coin (c01n) c'est à dire : rien. la forme créée se base par défaut à 0,0,0.
Pour le second, un décalage de 2 sur un axe et 0 sur les des autres :
translate([2,0,0])
Pour le troisième, un décalage de 2 sur un autre axe que le premier et 0 sur les des autres
translate([0,0,2])
Animation sous Openscad
Autant l'art numérique c'est ce qui clignote, autant la modélisation 3D, c'est ce qui tourne sur lui même comme dans Matrix.
Il nous fallait ce gadget pour poser en tête de gondole du blog du c01n
C'est grâce à Bryan Duxbury rencontré sur DuckduckGo que tout à commencé
http://bryanduxbury.com/2014/01/16/creating-animated-gifs-from-openscad/
puis le tutoriel de ce ricain complètement envoyé
https://www.youtube.com/watch?v=4uXuEVeM_-c
Et voila le code :
rotate([$t*360,$t*360,$t*360])
//Je commande une triple révolution à la forme sur les 3 axes//
translate([-2,-2,-2])
//Je déplace la forme pour que le centre de gravité du logo soit aussi le point de convergence des 3 axes de rotation//
{
//l'accolade ouverte indique que les éléments compris entre ce signe et l'accolade fermée sont liés//
color([1,0.1,0.3]) cube([2,2,2]);
translate([2,0,0])
color([1,0.1,0.3]) cube([2,2,2]);
color([1,0.1,0.3])cube([2,2,2]);
translate([0,0,2])
color([1,0.1,0.3]) cube([2,2,2]);
color([1,0.1,0.3]) cube([2,2,2]);
translate([0,2,0])
color([1,0.1,0.3])cube([2,2,2]);
}
Pour visualiser l'animation,
Trouvez dans le menu déroulant View
Animate et cochez la fonction
Sous l'espace de visualisation de votre forme (en bas à droite de l'écran) vont apparaître
Time, FPS, STEPS, Dump pictures
Time permet de visualiser le temps pris par la boucle pour revenir à son point 0. Ce temps va de 0 à 1
FPS : Frame per second : le nombre d'images par secondes
STEPS : c'est le nombre de pas pour aller de la position 0 à la position 1
Dump pictures vous servira à enregistrer les images qui créent l'illusion d'animation
Pour l'animation du logo de l'atelier du c01n, j'ai choisi FPS 30 STEPS 100
Création du GIF animé
En suivant les conseil de Bryan Duxbury, je découpe l'animation en une succession d'images.
pour cela
cliquer dans "Dump Pictures" (case en bas à droite à coté de FPS, STEP
- Prendre plus d'image qu'une boucle (la boucle va de 0 à 1) pour être certain d'avoir toutes les images.
Les images sont enregistrées dans le dossier dans lequel se trouve votre fichier.scad. (frame00000.png, frame00001.png,frame00002.png, etc)
Comme votre machine est un bon vieux linux, ImageMagick's est disponible dans le terminal. Sinon installez le. C'est Image magick's qui va transformer vos nombreux png et 1 gif animé.
Dans le dossier où sont vos png (et votre document.scad, d'ailleurs), Utiliser le clic droit, Choisir ouvrir dans le terminal, Coller cette ligne de code :
convert 'frame*.png' -set delay 1x24 animated.gif
La coller dans le terminal, Appuyer sur la mollette TapeR sur la touche "enter"
Un document appelé animated.gif va apparaître dans votre dossier.
l'affaire est dans le sac!

Transparentisation du GIF animé par Obaudu sous proce55ing
Pour intégrer le logo du c01n sur la bannière du nouveau site, Ruska m'a commandé le logo en fond transparent.
Impossible d'ouvrir un gif dans photoshop sans tout ecraser (même avec le fameux tip *.*)
La flemme de se lancer dans un script-fu sous Gimp et l'occasion d'une formation Proce55ing dans le cadre des PPPP2P offertes par OliveB lors des Open Ateliers Version Longue 4, nous poussa a réaliser le projet avec Processing.
int nbPix = 239608;
//239608 (= 491 x 488), c'est le nombre de pixels que comprend la scène du Gif de départ//
int count = 0;
PGraphics puteMorvan;
void setup() {
size(491, 488);
puteMorvan = createGraphics(491, 488, JAVA2D);
}
void draw() {
if (count < 100) {
puteMorvan.beginDraw();
puteMorvan.background(0, 0);
PImage grosseins = loadImage(str(count)+".png");
grosseins.loadPixels();
for (int toto = 0; toto < nbPix; toto++) {
if (grosseins.pixels[toto] != color (255, 255, 229)) {
int x = toto%491;
int y = toto/491;
color pix = grosseins.pixels[toto];
puteMorvan.noStroke();
puteMorvan.fill(pix);
puteMorvan.rect(x, y, 1, 1);
}
}
puteMorvan.endDraw();
puteMorvan.save(str(count)+"pute.png");
}
count++;
}