Droit dans le mur
De Centre de Ressources Numériques - Labomedia
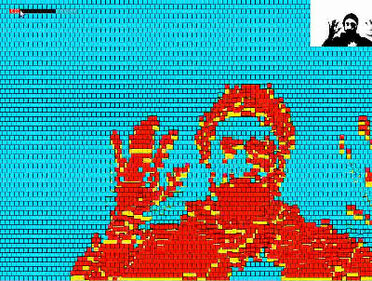
Révision de 30 avril 2015 à 00:28 par Olivier (discussion | contributions) (Page créée avec « {{Fiche Idée Image |Image=droitdanslemur.jpg }} {{Fiche Idée Présentation |Résumé=Effet vidéo sous Processing |Auteur(s)=01ivier |Licence=CC-BY-SA 3 |Date de créati... »)
| Droit dans le mur |
|---|
Pour modifier la page utiliser l'onglet Modifier avec formulaire.
| Résumé | Effet vidéo sous Processing |
|---|---|
| Auteur(s) | 01ivier |
| Licence | CC-BY-SA 3 |
| Date de création | 30 avril 2015 |
Sommaire
Intentions / Contexte
Proposer un Bit de Dieu
Principe de fonctionnement
Chaque pixel noir déclenche le sautillement et le changement de couleur d'une des briques
Besoins / Compétences
Processing
Documentation
// Ce script permet appliquer un effet sur une vidéo
// En l'occurence, il affiche fait sautiller des briques
// en fonction de la luminosité.
// copyright Olivier Baudu 2015 pour le http://labomedia.net
// Publié sous les termes de la license GPL v3.0
import processing.video.*;
import controlP5.*;
Brique[] mur;
Capture cam;
Boolean save;
int non_modifiable;
int wait;
int start_frame;
ControlP5 cp5;
float contraste = 0.2;
void setup() {
mur = new Brique[1200*4];
save = false;
wait = 0;
size(795, 600);
frameRate(30);
imageMode(CENTER);
cam = new Capture(this, 640, 480);
cam.start();
for (int i = 0; i < mur.length; i++) {
mur[i] = new Brique(i);
}
//Slider
cp5 = new ControlP5(this);
cp5.addSlider("contraste")
.setPosition(20, 20)
.setColorBackground(0)
.setColorActive(color(255, 0, 0))
.setColorForeground(color(150, 150, 150))
.setColorCaptionLabel(color(150, 150, 150))
.showTickMarks(true)
.setRange(0, 1)
;
}
void draw() {
if (cam.available() == true) {
cam.read();
cam.filter(THRESHOLD, contraste);
}
background(255, 255, 0);
// Pour chaque élément du tableau...
for (int i = 0; i < mur.length; i++) {
color c = cam.pixels[(i%80)*8 + (i/80)*640*8];
mur[i].affiche(brightness(c));
}
// affiche l'image en haut à droite
image(cam, width-width/12, height/12, width/6, height/6);
}
class Brique {
int x, y, y_init;
int tmps;
int nbPixParLigne;
int taille;
color actual_color, on_color, off_color;
Boolean on;
Brique (int num) {
tmps = 0;
nbPixParLigne = 80;
taille = 10;
on_color = color(255, 0, 0);
off_color = color(0, 255, 255);
actual_color = off_color;
on = false;
// calcule la position de chaque cible
x = num%nbPixParLigne * taille + (num/nbPixParLigne%2*taille/2) - taille/2;
y = num/nbPixParLigne * taille;
y_init = y;
}
void affiche(float lumiere) {
// actualise la position de l'élément au besoin
if (lumiere < 150) {
on = true;
actual_color = on_color;
} else {
on = false;
actual_color = off_color;
}
bond();
fill(actual_color);
rect(x, y, 10, 10);
fill(0);
}
void bond() {
// si l'état est ON, ou qu'il est OFF mais pas à sa position initiale
if ((on) | (!on & tmps != 0)) {
// simule un bond l'élément en s'appuyant sur la fonction cosinus
y -= 5*cos(radians(tmps));
// ajoute 36 à la variable "bondissante"
tmps +=36;
// remet la variable à zéro si elle est égale à 360
if (tmps == 360) {
tmps = 0;
y = y_init;
}
}
}
}