Ergonomie d'un site web
Bibliographie
- www.commentcamarche.net
- www.alsacreations.com
- www.rankspirit.com De très bonne chose, mais je ne suis pas sûr que l'éditeur applique ses propres règles: le cordonnier est toujours le plus mal chaussé.
Résumé des bases
Ce résumé s'applique plus particulièrement un mediawiki.
Objectif du site:
- Afficher le nom et le logo bien en vue
- Ajouter une signature / slogan qui résume explicitement l'activité du site
- Mettre en valeur les fonctions principales pour que la page d'accueil remplisse pleinement son rôle de point d'orientation
Liens:
- Différencier les liens et les rendre facilement identifiables
- Ne pas utiliser de terme générique, comme "cliquez ici"
- Ne pas attribuer une couleur différente aux liens visités et non-visités, à moins d'être sûr du rendu graphique (ne perturbe pas la reconnaissance des liens).
Raccourcis aux fonctions:
- Donner aux internautes un accès direct aux fonctions principales du site (technique du "zéro clic")
- Facilité de navigation: La règle des 3 clics stipule que toute information doit être accessible en moins de 3 clics
Des menus simples :
Où suis-je ? D'où vins-je ? Où vais-je ? Evitez à vos visiteurs de se perdre dans ces questions philosophiques ! Donnez leur des repères !
Vos visiteurs ne passeront pas plus de 10 secondes à essayer de comprendre l'architecture de votre site. La norme consiste à placer : - Les chapitres principaux en haut de la page - Les sous chapitres à gauche de la page - Les renvois à droite de la page - Les références (bibliographie) en bas de la page
Wikipedia: comment est-il construit ?
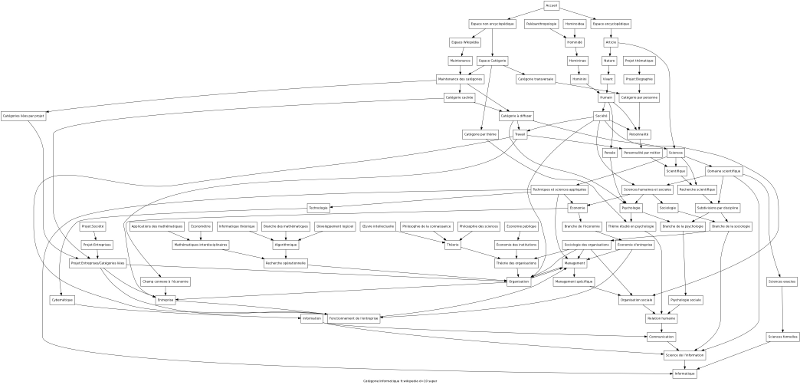
L'arborescence de la catégorie Informatique
Ce graph montre que l'arborecence n'est pas pyramidale mais permet de surfer sur le site dans tous les sens.
Les liens intra