Lignes de niveau
De Centre de Ressources Numériques - Labomedia
| Lignes de niveau |
|---|
Pour modifier la page utiliser l'onglet Modifier avec formulaire.
| Résumé | Filtre vidéo sous Processing. |
|---|---|
| Auteur(s) | 01ivier |
| Licence | CC-BY-SA 3 |
| Date de création | 01 décembre 2015 |
Sommaire
Intentions / Contexte
Reproduire un effet visuel assez courant...
Principe de fonctionnement
Représente les niveaux de gris d'une image avec des lignes... de niveau.
Besoins / Compétences
Processing.
Documentation
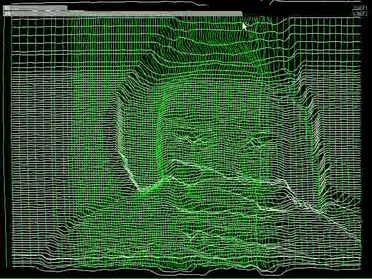
Rendu
Code
import processing.video.*;
import controlP5.*;
ArrayList<LigneV> mesLignesV;
ArrayList<LigneH> mesLignesH;
ControlP5 cp5;
int coef1, coef2;
Capture video;
void setup() {
video = new Capture(this, 640, 480);
video.start();
size(video.width, video.height);
stroke(255);
noFill();
strokeWeight(1);
mesLignesV = new ArrayList<LigneV>();
mesLignesH = new ArrayList<LigneH>();
//////////
// partie concernant uniquement les sliders
cp5 = new ControlP5(this);
cp5.addSlider("coef1")
.setPosition(5, 10)
.setColorBackground(0)
.setColorActive(color(255, 0, 0))
.setColorForeground(color(150, 150, 150))
.setColorCaptionLabel(color(150, 150, 150))
.showTickMarks(true)
.setRange(1, 50)
.setWidth(width-40)
.setValue(8)
;
cp5.addSlider("coef2")
.setPosition(5, 20)
.setColorBackground(0)
.setColorActive(color(255, 0, 0))
.setColorForeground(color(150, 150, 150))
.setColorCaptionLabel(color(150, 150, 150))
.showTickMarks(true)
.setRange(1, 20)
.setWidth(width-40)
.setValue(10);
//////////
}
void draw() {
if (video.available()) {
video.read();
}
background(0);
//image(video, 0, 0);
// ajoute une ligne horizontale et verticale
// toutes les deux frames
if (frameCount%coef2 == 0) {
mesLignesV.add(new LigneV(0));
mesLignesH.add(new LigneH(0));
}
// dessine les lignes horizontales
// et supprime celles qui sortent du cadre
for (int i = mesLignesH.size ()-1; i >= 0; i--) {
LigneH element = mesLignesH.get(i);
if (element.numero > height) mesLignesH.remove(i);
element.dessin();
}
// dessine les lignes verticales
// et supprime celles qui sortent du cadre
for (int i = mesLignesV.size ()-1; i >= 0; i--) {
LigneV element = mesLignesV.get(i);
if (element.numero > width) mesLignesV.remove(i);
element.dessin();
}
}
// Class pour les lignes vertes verticales
class LigneV {
int nbPoint = 49;
int numero;
float[] coordX = new float[nbPoint];
float[] coordY = new float[nbPoint];
LigneV(int index) {
numero = index;
for (int i=0; i<nbPoint; i++) {
coordX[i] = numero;
coordY[i] = i*10;
}
}
void dessin() {
beginShape();
stroke(0, 255, 0);
for (int i=1; i<nbPoint-1; i++) {
color pix;
if (numero>0 && numero<width) {
// récupère la couleur du pixel
// survolé par le point de la ligne correspondant
pix = video.pixels[int(numero+i*10*width)];
// dessine ce point
curveVertex(
// en le décalant vers la gauche
// en fonction de la luminosité du pixel
coordX[i] + numero - brightness(pix)/coef1,
coordY[i]
);
}
}
endShape();
numero +=1;
}
}
// Class pour les lignes blanches horizontales
class LigneH {
int nbPoint = 65;
int numero;
float[] coordX = new float[nbPoint];
float[] coordY = new float[nbPoint];
LigneH(int index) {
numero = index;
for (int i=0; i<nbPoint; i++) {
coordX[i] = i*10;
coordY[i] = numero;
}
}
void dessin() {
beginShape();
stroke(255);
for (int i=1; i<nbPoint-1; i++) {
color pix;
if (numero>0 && numero<height-1) {
pix = video.pixels[int(i*10+numero*width)];
curveVertex(
coordX[i],
coordY[i]+ numero - brightness(pix)/coef1
);
}
}
endShape();
numero +=1;
}
}