Tissu
De Centre de Ressources Numériques - Labomedia
| Tissu |
|---|
Pour modifier la page utiliser l'onglet Modifier avec formulaire.
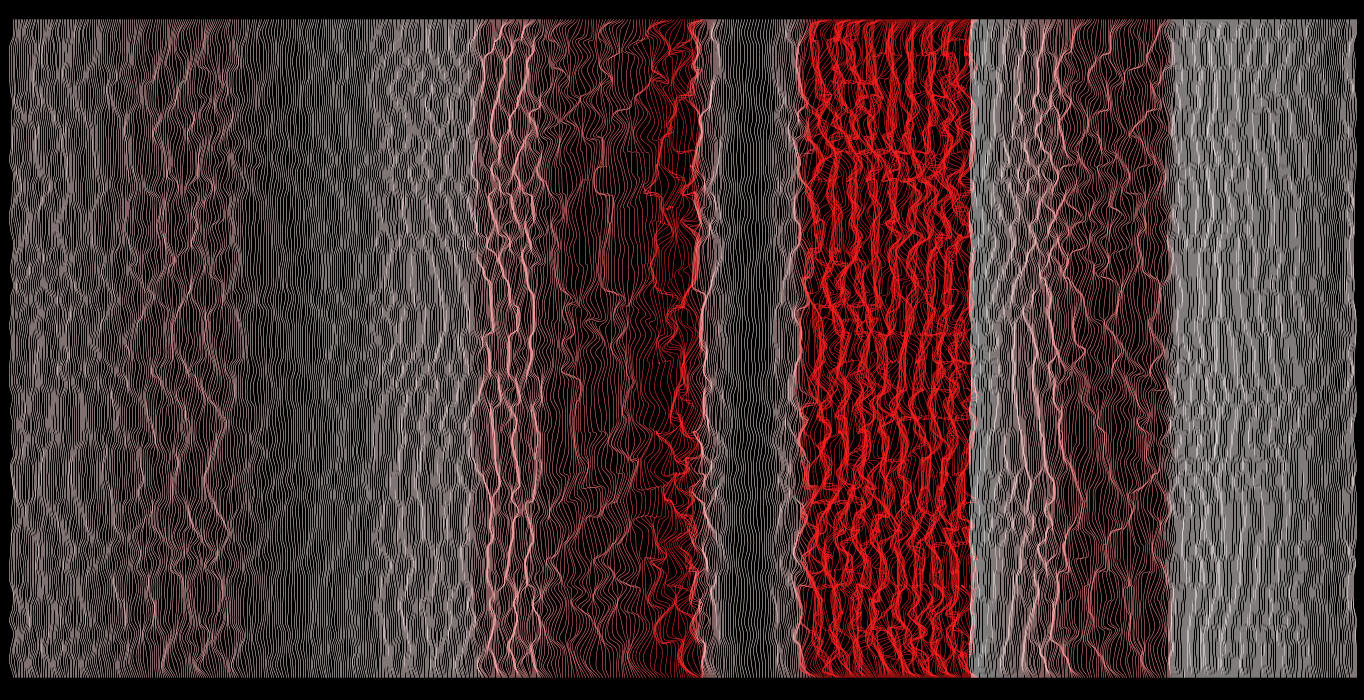
| Résumé | Exemple de design génératif. |
|---|---|
| Auteur(s) | 01ivier |
| Licence | CC-BY-SA 3 |
| Date de création | 16 janvier 2015 |
Sommaire
Intentions / Contexte
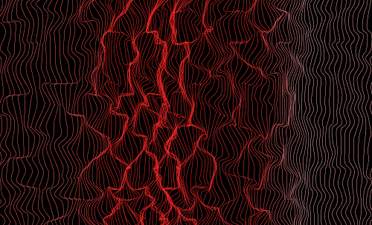
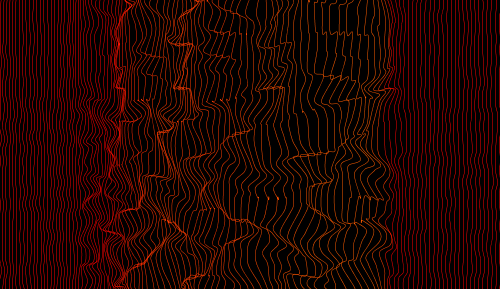
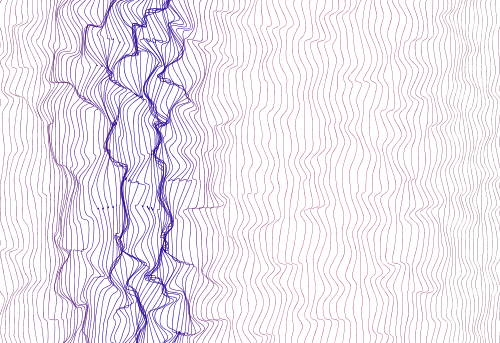
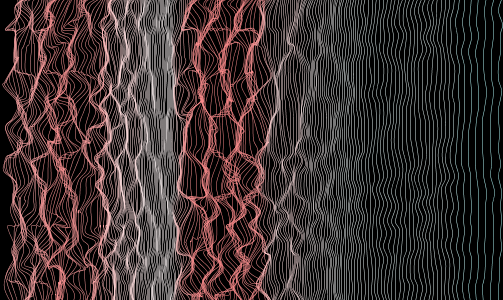
Dans le cadre de session de PPP2P, je voulais produire un bout de code qui produise cet effet courant dans les exemples de designs génératifs.
Principe de fonctionnement
Des lignes sont dessinées successivement de gauche à droite en voyant les coordonnées des points qui les constituent suivre plus ou moins rapidement/aléatoirement les fonctions cosinus et sinus. Le tout selon les coordonnées x et y du curseur.
Besoins / Compétences
Processing.
Documentation
Le résultat
Le code
int nbPoint = 50;
float ecart, amplitude, decalage;
float centerX, centerY;
float[] coordX = new float[nbPoint];
float[] coordY = new float[nbPoint];
void setup() {
size(1364, 700);
noFill();
background(0);
decalage = 0;
for (int i=0; i<nbPoint; i++) {
coordX[i] = 0;
coordY[i] = 0;
}
}
void draw() {
ecart = mouseX*8.0/width + 1;
amplitude = mouseY*8.0/height + 1;
strokeWeight(0.5);
if (frameCount > 60) {
// Calcule du décalage des lignes
decalage += ecart;
//////////////////////////////
// Début du dessin de la ligne
beginShape();
placePoint(0);
placePoint(1);
for (int i=2; i<nbPoint-2; i++) {
stroke(255, mouseY*255/height-100, mouseY*255/height-255);
coordX[i] += radians(random(40)) ;
coordY[i] += radians(random(40)) ;
placePoint(i);
}
placePoint(nbPoint-2);
placePoint(nbPoint-1);
endShape();
// Fin du dessin de la ligne
////////////////////////////
}
if (decalage > width-10) {
saveFrame("######.png");
background(0);
decalage = 10;
}
}
void placePoint(int num) {
curveVertex(
cos(coordX[num])*amplitude + decalage,
sin(coordY[num])*amplitude + num*(height/nbPoint) + 5
);
}