Tramer une image.
| Tramer une image. |
|---|
Pour modifier la page utiliser l'onglet Modifier avec formulaire.
| Résumé | Comment tramer une image. |
|---|---|
| Auteur(s) | BILLARD François-Marie |
| Licence | CC-BY-SA 3 |
| Date de création | 18 février 2016 |
Sommaire
Intentions / Contexte
Principe de fonctionnement
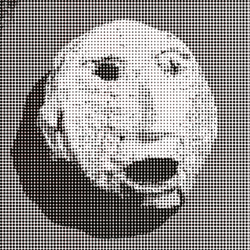
A partir d'une image couleur, nous souhaitons obtenir une image en noir et blanc composée de points de différentes diamètres.
Besoins / Compétences
Gimp, Inkscape, éditeur de texte
Documentation
Définition
http://www.cnrtl.fr/lexicographie/tramer
Exemple
| Image de départ | Image finale |
|---|---|
 |

|
Principe général
Les trames sont composées de points régulièrement espacés. Le diamètre des points change pour chaque trame, pas l'espacement. J'utilise un fichier comportant un calque par type de trame. Fichier de trames, destiné à une utilisation avec Gimp : File:trames_rondes_vierge.zip
Ajouter l'image couleur comme nouveau calque dans le document trames_rondes_vierge.xcf (dimension de l'image 794x794 pixels) Modifier le nombre de couleurs avec Menu Image->Mode->Couleurs indexées et choisir Générer une palette optimale de 5 couleurs.
Puis utiliser l'outil de sélection par couleur dans la boîte à outils.
Sélectionner tour à tour les couleurs sur l'image de base et faire la manipulation suivante pour chacune :
- sur l'image de base couper la sélection. Ctrl-X
- sur la trame de votre choix -> inverser la sélection et couper.
Vidéo de démonstration : https://vimeo.com/156160184
Réalisation des trames
Les trames ont été réalisées en modifiant un fichier d'image vectoriel (SVG) crée avec Inkscape. Le principe a été de dessiner sous Inkscape trois cercles, sauvegarder l'ensemble et l'ouvrir dans un éditeur de texte simple . A ce stade j'ai modifié les données pour obtenir des points ronds de même diamètre placés à intervalles réguliers. Dans cet exemple de point :
- sodipodi.rx et sodipodi.ry sont les rayons du point
- sodipodi.start et sodipodi.end sont l'angle de départ et de fin du tracé.
- transform="translate(90,0) : placement en X et Y de ce point.
<path
sodipodi:type="arc"
style="fill:#000000;fill-opacity:1;fill-rule:nonzero;stroke:#ee0000;stroke-width:1;stroke-linejoin:miter;stroke-miterlimit:4;stroke-opacity:1;stroke-dasharray:1, 24;stroke-dashoffset:0"
id="path6410"
sodipodi:cx="-18582.312"
sodipodi:cy="-7230.0752"
sodipodi:rx="1"
sodipodi:ry="1"
d="m -18577.312,-7230.0752 a 5,5 0 1 1 -10e-4,-0.016 l -4.999,0.016 z"
sodipodi:start="0"
sodipodi:end="6.28"
transform="translate(90,0)"
/>
</pre>
Ré-ouverture sous Inkscape pour voir le résultat, je groupe l'ensemble des points et fait trois copies, puis une sauvegarde. Ré-ouverture dans l'éditeur, modification pour ajuster le placement des blocs. un groupe commence par <g suivi par une opération de placement via transform="translate(0,400) et se termine par </g>
Ceci fait un premier document de trame, pour les autres il faut créer à partir du premier plusieurs versions en changeant le diamètres des points.
Évolutions
Il serait sans doute intéressant de créer des trames de points sous forme
- de carrés.
- de triangles.
- de losanges.