Voir la vie en noir et en jaune et en diagonale
De Centre de Ressources Numériques - Labomedia
| Voir la vie en noir et en jaune et en diagonale |
|---|
Pour modifier la page utiliser l'onglet Modifier avec formulaire.
| Résumé | Filtre vidéo |
|---|---|
| Auteur(s) | Olivier |
| Licence | CC-BY-SA 3 |
| Date de création | 20 novembre 2014 |
Sommaire
Intentions / Contexte
Rendre hommage au site http://codelab.fr
Principe de fonctionnement
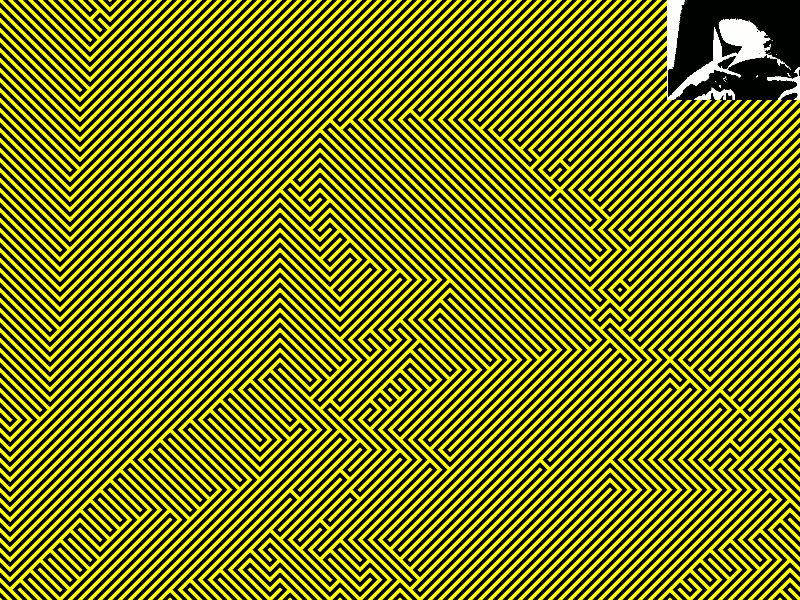
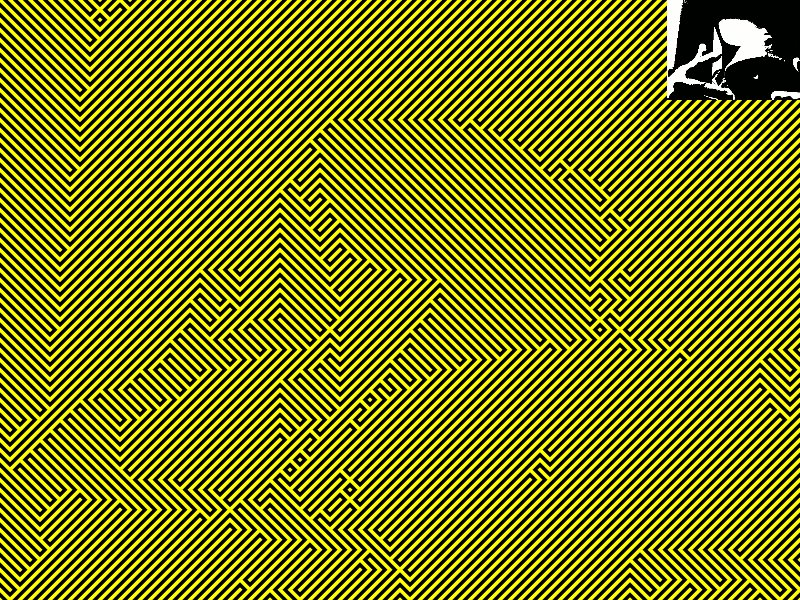
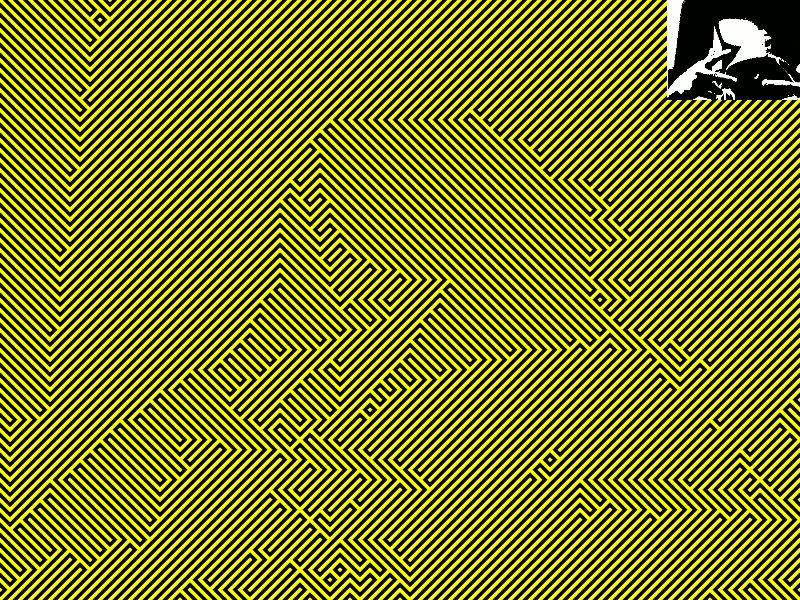
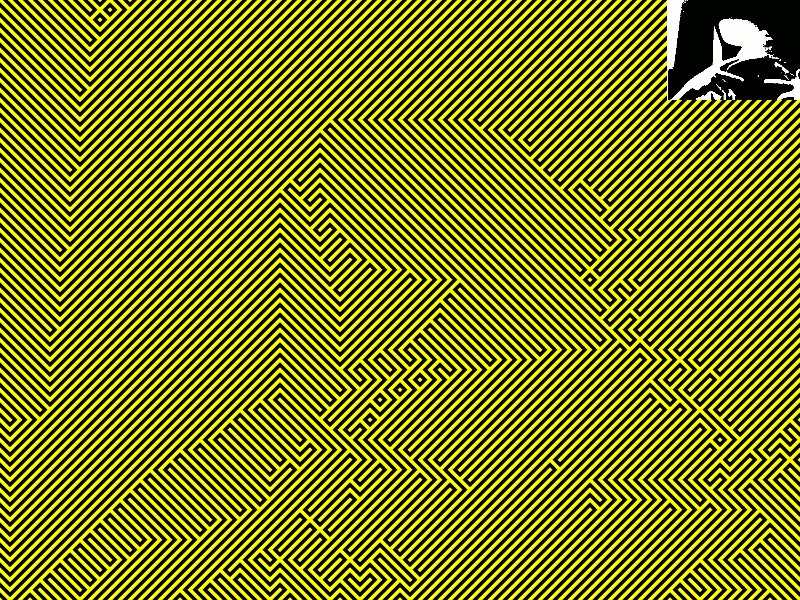
En fonction de la luminosité, le filtre affiche un motif dans un sens ou dans l'autre.
Besoins / Compétences
Développement en Processing
Documentation
Le motif "carre.gif" est celui-ci : ![]()
// Ce script permet appliquer un effet sur une vidéo
// En l'occurence, il affiche un motif dans un sens
// ou dans l'autre en fonction de la luminosité.
// copyright Olivier Baudu 2014 pour le http://labomedia.net
// Publié sous les termes de la license GPL v3.0
import processing.video.*;
import controlP5.*;
Carre[] motif;
Capture cam;
Boolean save;
int non_modifiable;
int wait;
int start_frame;
PImage carre;
ControlP5 cp5;
float contraste = 0.2;
void setup() {
motif = new Carre[1200*4];
save = false;
wait = 0;
size(800, 600);
frameRate(30);
imageMode(CENTER);
cam = new Capture(this, 640, 480);
cam.start();
carre = loadImage("carre.gif");
for (int i = 0; i < motif.length; i++) {
motif[i] = new Carre(i);
}
//Slider
cp5 = new ControlP5(this);
cp5.addSlider("contraste")
.setPosition(20, 20)
.setColorBackground(0)
.setColorActive(color(255, 0, 0))
.setColorForeground(color(150, 150, 150))
.setColorCaptionLabel(color(150, 150, 150))
.showTickMarks(true)
.setRange(0, 1)
;
}
void draw() {
if (cam.available() == true) {
cam.read();
cam.filter(THRESHOLD, contraste);
}
// Pour chaque élément du tableau...
for (int i = 0; i < motif.length; i++) {
color c = cam.pixels[(i%80)*8 + (i/80)*640*8];
//...l'afficher le carré en fonction de la luminosité
motif[i].affiche(brightness(c));
}
image(cam, width-width/12, height/12, width/6, height/6);
}
class Carre {
int x, y;
int nbPixParLigne;
int taille;
float angle;
Carre (int num) {
nbPixParLigne = 80;
angle = PI/2;
taille = 10;
// calcule la position de chaque carré
x = num%nbPixParLigne * taille + taille/2;
y = num/nbPixParLigne * taille + taille/2;
}
void affiche(float lumiere) {
if (lumiere < 150) angle = PI/2;
else angle = PI;
pushMatrix();
translate(x, y);
rotate(angle);
image(carre, 0, 0, taille, taille);
popMatrix();
}
}