CSS : Cours
| Ce wiki a été archivé en 2018.
Le nouveau wiki se trouve à: ressources.labomedia.org Les fonctionnalités sont désactivées: vous pouvez faire une recherche sur Google site:https://wiki.labomedia.org et découvrir La Labomedia. |
Sommaire
- 1 Définition
- 2 Insertion de feuilles de style dans un document (X)HTML:
- 3 Sélecteurs, règles, propriétés
- 4 Notion de flux
- 5 Notion de modèle de boîte CSS (box-model):
- 6 Les couleurs et les arrière-plan
- 7 Le texte
- 8 Les polices
- 9 Les liens
- 10 Les propriétés raccourcies
- 11 Les bordures:
- 12 Les dimensions
- 13 Le positionnement:
- 14 La transparence
- 15 Le positionnement des elements flottants
- 16 Remarques sur le nommage des règles CSS:
- 17 Quelques règles bien utiles
- 18 Outils
Définition
CSS (Cascading Style Sheets : feuilles de style en cascade) est un langage informatique se présentant sous la forme de déclarations servant àdécrire la présentation des documents HTML et XML. ( source ).
Insertion de feuilles de style dans un document (X)HTML:
On peut écrire du CSS directement dans le document.
<html>
<head>
<title> titre du document </title>
<style type="text/css">
body { color: white; background: black; }
</style>
</head>
<body>
<p> un document vide </p>
</body>
</html>
Il est préférable de stocker les styles dans un ou plusieurs fichiers externes, on ajoute alors une balise "link" suivante dans la section "head" du document HTML qui pointe sur le fichier ou les fichiers CSS:
<link type="text/css" rel="stylesheet" href="le_nom_de_mon_fichier.css">
<html> <head> <title> titre du document </title> <link type="text/css" rel="stylesheet" href="le_nom_de_mon_fichier.css"> </head> <body> <p> un document vide </p> </body> </html>
Sélecteurs, règles, propriétés
Le langage CSS utilise une syntaxe pour cibler les balises HTML ( = éléments) auxquelles on souhaite appliquer un style.
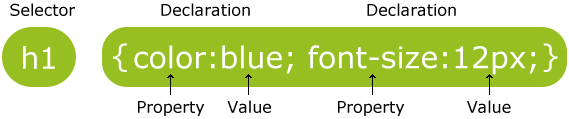
Dans l'exemple suivant, on définit une règle CSS pour l'élément 'h1' du document cible. Cette règle consiste en deux parties principales : un sélecteur ('h1') et deux déclarations ('color: blue' et 'font-size: 12px'). Celles-ci se composent à son tour de deux parties : une propriété ('color') et une valeur ('blue').
Une centaine de propriétés est définie dans la spécifications CSS2.
D'autres exemple de selecteurs:
On selectionne tous les paragraphes
HTML:
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed viverra ante vel nibh vestibulum </p> <p> Aliquam ut lacus eget ante faucibus mollis nec eget orci. . </p>
CSS:
p {
color: #aaa; /* couleur de texte en noir */
background-color: #fff; /* couleuir de fond en blanc */
}
On selectionne tous les liens:
HTML:
<ul> <li> <a href="http://www.netvibes.com/">netvibes</a> </li> <li> <a href="http://www.google.fr/ig">igoogle</a> </li> </ul>
CSS:
a{
font-weight: bold; /* texte en gras */
text-decoration: underline; /* le lien est souligné */
}
On selectionne tous les liens qui seront survolés pas la souris
a:hover {
font-weight: bold; /* texte en gras */
text-decoration: underline; /* le lien est souligné */
}
On selectionne tous les titres de tous niveaux
HTML:
<h1>titre du site</h1> <h2>sous titre du site</h2> <h3>accueil </h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed viverra ante vel nibh vestibulum. <h3>contact</h3> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed viverra ante vel nibh vestibulum tristique.
CSS:
notez qu'il est possible de sélectionner plusieurs élements en mêm temps
h1, h2, h3, h4, h5, H6 {
color: #ccc; /* couleur de texte en gris */
text-transform: capitalize; /* 1 ere lette de chaque mot en Majuscule */
}
On selectionne seulement les liens qui sont dans des listes non ordonnées
<p>
<a href="http://www.yahoo.com/">yahoo</a>
</p>
<ul>
<li>
<a href="http://www.netvibes.com/">netvibes</a>
</li>
<li>
<a href="http://www.google.fr/ig">igoogle</a>
</li>
</ul>
CSS:
ul li a {
font-weight: bold;
text-decoration: none;
}
/* cible "tous les 'a' se trouvant dans un 'li' se trouvant lui même dans un 'ul' */
équivalent à ceci:
ul a {
font-weight: bold;
text-decoration: none;
}
On seletionne un seul élement en fonction de son 'id'
HTML:
<p id="mon_paragraphe"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eget tellus mi, eleifend ullamcorper nibh. Nunc tempus luctus libero, semper sollicitudin turpis pharetra id. </p> <p> Vivamus fermentum dignissim bibendum. Mauris non placerat lacus. Fusce suscipit congue neque, a venenatis dui ultricies rutrum. </p>
CSS:
#mon_paragraphe {
font-style: italic;
}
On selectionne plusieurs élements en fonction de leur classe
HTML:
<div class="colonne"> <p id="p_header">lorem ipsum</p> </div> <div class="colonne"> <p>Donec dolor tortor, consequat a dictum dignissim, rutrum in felis</p> </div> <div> <p>Sed non augue tortor, sit amet lobortis dui.</p> </div>
CSS:
.colonne {
border: 1px solid #ccc;
float: left;
}
#p_header {
font-style: italic;
}
Notion de flux
Le flux d'un document pourrait se définir comme étant le comportement naturel des éléments d'une page web, ces éléments se succèdant dans l'ordre où ils sont déclarés dans le code HTML. La structure formée par l'ensemble des eélements ( noeuds ) constituant une page web s'appelle l'arbre logique du document ( DOM ).
Les éléments de type "block" s'affichent logiquement par défaut les uns en-dessous des autres tandis que les éléments délimitant pour la plupart des portions de textes ( de type "inline" ) s'affichent côte à côte.
voir : http://www.alsacreations.com/tuto/lire/608-initiation-au-positionnement-css-partie-2.html
Gérer les conteneurs flottants
Il est possible de faire flotter des elements de types 'block', c'est une technique utilisée tous les jours à différentes fins. C'est par exemple un moyen très simple de créer des colonnes. Le fait de faire flotter des boîtes peut cependant poser des problèmes. En effet, tout conteneur flottant est en fin extrait du flux, ce qui a pour conséquence de faire remonter les elements qui suivent.
HTML: <pre<div id="conteneur-flottants">
<div id="col-a" class="flottant">
<p>lorem ipsum</p>
</div>
<div id="col-b" class="flottant">
<p>lorem ipsum</p>
</div>
</div></pre>
CSS:
<pre.flottant {
width: 300px; /* un element flottant doit toujours avoir une largeur définie */
float: left;
}</pre>
Pour régler ce problème, on utilise principalement deux méthodes
1. ajout d'un element HTML après le dernier flottant auquel on spécifie une propriété 'clear'
HTML:
<div id="conteneur-flottants"> <div id="col-a" class="flottant"> <p>lorem ipsum</p> </div> <div id="col-b" class="flottant"> <p>lorem ipsum</p> </div> <hr class="clear-flow" /> </div>
CSS:
.flottant {
width: 300px; /* un element flottant doit toujours avoir une largeur définie */
float: left;
}
.clear-flow {
clear: left;
}
2. ajout d'une classe directement sur l'element qui contient les flottants
HTML:
Notion de modèle de boîte CSS (box-model):
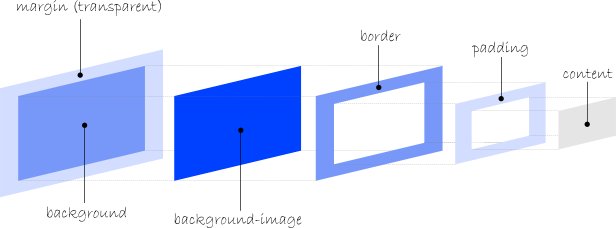
Le Box Model est la manière dont les navigateurs doivent afficher les boîtes CSS ( c'est à dire comment ils doivent calculer les dimensions de ces boîtes afin d'effectuer correctement leur rendu ). Le problème vient du navigateur IE6 qui ne gère pas correctement ces boîtes.
Une explication claire détaillée
Les couleurs et les arrière-plan
Couleur police :
H1 { color: red }
Couleur et image d'arrière plan :
body {background:#ffffff url('mon_image.png') no-repeat right top;}
Le texte
Couleur :
body {color:blue;}
h1 {color:#cccccc;}
L'alignement :
h1 {text-align:center;}
p {text-align:right;}
p.main {text-align:justify;}
La décoration:
a {text-decoration:none;} /* commentaire CSS : les liens sont toujours soulignés par défaut */
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
Les polices
Déclarer une police:
p{font-family:"Verdana", serif;}
Le style
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
p.bold {font-weight:bold;}
La taille
h1 {font-size:40px;}
h2 {font-size:30px;}
p {font-size:14px;}
Les liens
a:link {color:#FF0000;} /* unvisited link */
a:visited {color:#00FF00;} /* visited link */
a:hover {color:#FF00FF;} /* mouse over link */
a:active {color:#0000FF;} /* selected link */
/* Ces règles doivent ê écrites dans cet ordre précis */
Les propriétés raccourcies
background :
div {
background-color: transparent;
background-image: none;
background-repeat: repeat;
background-position: top left;
background-attachment: scroll;
}
/* est équivalent à */
div {
background:red url(image.png) repeat top left scroll;
}
margin :
div {
margin-top: number+unit;
margin-right: number+unit;
margin-bottom: number+unit;
margin-left: number+unit;
}
/* est équivalent à */
div {
margin: auto auto auto auto;
}
D'autres raccourcis existent : http://www.pompage.net/pompe/raccourcisCSS/
Les bordures:
bordure simple :
border:5px solid red;
équivalent à ceci :
border-width: 5px; border-style: solid; border-color: red;
Les dimensions
div.message { height: 30px; width: 200px; }
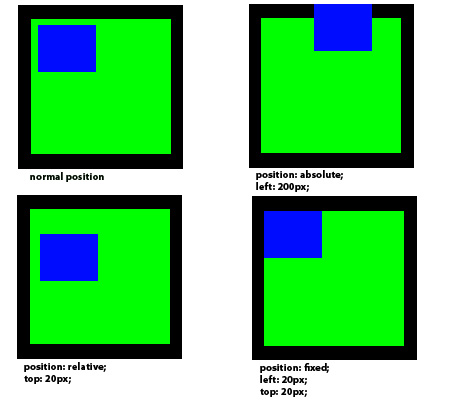
Le positionnement:
- positionnement normal : une marge dont la taille varie selon les navigateur est ajoutée.
- positionnment relatif: l'element est positionner en fonction par rapport au coin haut gauchede l'element parent.
- positionnement absolu: l'element est positionné par rapport au coin haut gauche de la fenêtre.
La transparence
Ajouter ceci :
.transparent_class {
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
Le positionnement des elements flottants
Un élément flottant est un élément positionné à la suite des autres, qui est extrait du flux et déplacé le plus à gauche possible (float: left) ou le plus à droite possible (float: right) jusqu’à ce qu’il touche les bords de son conteneur ou d’un autre élément flottant positionné avant lui ( source )
Les règles en détails : http://www.yoyodesign.org/doc/w3c/css2/visuren.html#float-position
Remarques sur le nommage des règles CSS:
Quelques règles bien utiles
reset css
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,em,strong,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym {
border:0;
}
clearfix
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html .clearfix { zoom: 1; } /* IE6 */
*:first-child+html .clearfix { zoom: 1; } /* IE7 */
Coins ronds
.rounded-corners {
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
-khtml-border-radius: 20px;
border-radius: 20'''
'''
/*
ne fonctionne oas sous IE ni sous 0pera , piour ces navigateurs, on crée des images que l'on place au 4 coins
du conteneur:
http://www.roundedcornr
http://wigflip.com/cornershop
http://www.generateit.net/rounded-corner/
on peut utiliser aussi du javascript pour générer des coins ronds à la volée:
http://www.dillerdesign.com/experiment/DD_roundies/
*/
Transparence
.transparent {
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
Outils
http://www.blog-expert.fr/outils/aide-memoire-css-351.html: cheatsheet (aide mémoire) en français, chaque règle est commentée.
http://www.pxleyes.com/blog/2010/03/most-practical-css-cheat-sheet-yet/: joli cheatsheet à télécharger (en).
http://jigsaw.w3.org/css-validator/ : un validateur de CSS.
http://html-ipsum.com/ : code html prêt à copier-coller.
http://www.lipsum.com/feed/html : faux texte prêt à copier-coller.
http://fr.wikipedia.org/wiki/Couleurs_du_Web : liste des code couleurs html
10 conseils de base à suivre pour écrire du CSS