Chuttes de petites bouboules
| Ce wiki a été archivé en 2018.
Le nouveau wiki se trouve à: ressources.labomedia.org Les fonctionnalités sont désactivées: vous pouvez faire une recherche sur Google site:https://wiki.labomedia.org et découvrir La Labomedia. |
De Centre de Ressources Numériques - Labomedia
| Chuttes de petites bouboules |
|---|
Pour modifier la page utiliser l'onglet Modifier avec formulaire.
| Résumé | Filtre vidéo |
|---|---|
| Auteur(s) | 01ivier |
| Licence | CC-BY-SA 3 |
| Date de création | 09 février 2015 |
Sommaire
Intentions / Contexte
Étape intermédiaire pour arriver à un filtre vidéo bien précis où les boules auraient une inertie propre. Ici, elles ne font que s'empiler.
Principe de fonctionnement
Gestion des collisions en utilisant les vecteurs, mais encore sur des cas particuliers. L'étape suivante sera de généraliser et d'ajouter une vitesse à chaque bouboules.
Besoins / Compétences
Processing. Vecteurs.
Documentation
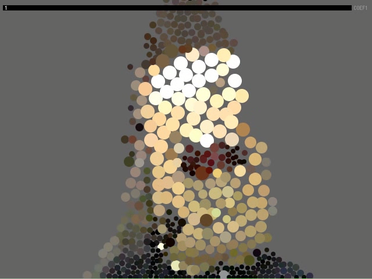
Rendu
Code
import processing.video.*;
import controlP5.*;
PVector vitesse;
ArrayList<Balle> mesBalles;
PImage back;
ControlP5 cp5;
int coef1;
Capture video;
void setup() {
video = new Capture(this, 640, 480);
video.start();
back = loadImage("fond.png");
size(video.width, video.height);
frameRate(60);
noStroke();
vitesse = new PVector(0, 3);
mesBalles = new ArrayList<Balle>();
cp5 = new ControlP5(this);
cp5.addSlider("coef1")
.setPosition(5, 10)
.setColorBackground(0)
.setColorActive(color(255, 0, 0))
.setColorForeground(color(150, 150, 150))
.setColorCaptionLabel(color(150, 150, 150))
.showTickMarks(true)
.setRange(1, 50)
.setWidth(width-40)
.setValue(1)
;
}
void draw() {
if (video.available()) {
video.read();
}
background(100);
//image(back, 0, 0);
if (frameCount%1 == 0 & mesBalles.size () < 2000) {
mesBalles.add(new Balle());
}
for (int i = mesBalles.size ()-1; i >= 0; i--) {
Balle element = mesBalles.get(i);
if (element.centre.y > height+element.rayon) mesBalles.remove(i);
element.dessine();
}
}
class Balle {
PVector centre;
int diametre, rayon;
color couleur;
Balle() {
diametre = 10; //int(random(40))+20;
rayon = diametre/2;
centre = new PVector(int(random(30))+ width/2 - 15, -diametre);
//couleur = color(int(random(100))+55);
}
void dessine() {
if (centre.y+rayon < height) {
centre.add(vitesse);
}
for (int i = mesBalles.size ()-1; i >= 0; i--) {
Balle element = mesBalles.get(i);
float distance = centre.dist(element.centre);
if (distance < rayon+element.rayon &&
distance != 0.0 &&
centre.y <= element.centre.y
) {
PVector target = PVector.sub(centre, element.centre);
target.setMag(rayon+element.rayon);
target.add(element.centre);
centre.set(constrain(round(target.x), rayon, width-rayon), round(target.y));
}
}
rayon = int(brightness(couleur))/30 + 3 + coef1;
if (centre.y>0 && centre.y<height-2) {
couleur = video.pixels[int(centre.x+centre.y*width)];
}
fill(couleur);
ellipse(centre.x, centre.y, rayon*2, rayon*2);
}
}